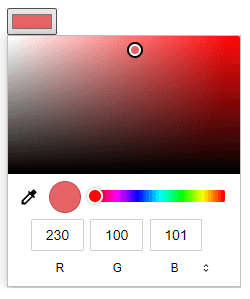
색상 선택을 하기 위한 UI를 만들 때, 보통 Color picker를 만드는 경우가 많다.
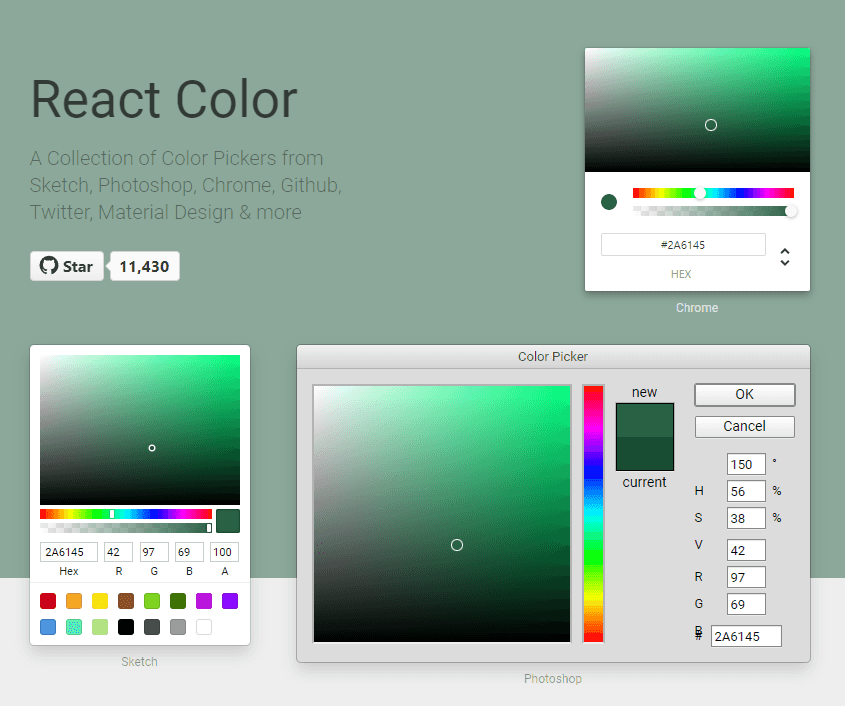
널리 알려진 UI기 때문에 여러 다양한 Color picker 라이브러리들과 예제들을 볼 수 있다.

심지어 이젠 브라우저 기본 input 타입으로도 제공한다.
<input type="color" value="#e66465">
만약 JS로 color picker를 직접 구현한다고 결정했다면, 만드는 방법은 크게 두 가지가 있다
첫 번째
canvas로 그린다. 색을 선택할 때는 그냥 canvas에서 픽셀로 읽으면 색을 잘 뽑을 수 있다.
const canvas = document.getElementById("canvas");
const gl = canvas.getContext("webgl");
const pixels = new Uint8Array(
gl.drawingBufferWidth * gl.drawingBufferHeight * 4
);
readPixels(x, y, width, height, format, type, pixels)
두 번째
div css로 그린다.
liner-gradient를 이용하면 색상의 명암을 줄 수 있다.
background: linear-gradient(
to right,
rgb(255, 255, 255),
rgba(255, 255, 255, 0)
);
background: linear-gradient(
to top,
rgb(0, 0, 0),
rgba(0, 0, 0, 0)
);
이런 식으로 주어진 단색에 하얀색과 검은색을 시작으로 alpha 값을 0으로 끝나게 설정하면, 그라디언트를 구현할 수 있다. 대신 색을 선택할 땐 좌표를 기반으로 계산한 값을 줘야 한다.
어떤 방법이 더 좋을까?
나는 두 번째 방법(css)을 더 선호한다. 왜냐하면 Hue color에 따라 내부 색을 바꿀 때, 렌더링이 무거운 페이지의 경우 canvas에 그릴 때 문제가 발생할 수 있기 때문이다. 색이 휙휙 바뀔 때마다 계속 canvas 페인팅을 하느라 중간중간 깨지는 현상이 발생하는 경우가 있다. 다른 canvas에서 무거운 작업을 할 때 발생할 확률이 올라간다.
하지만 두 번째 방법은 그럴 일이 거의 없다. 다만 색을 선택할 때 이것저것 계산하는게 귀찮긴 한데, 그래도 잘 작동하니까 사용하지 않을 이유가 없다.