다음과 같이 코드를 짜면 React에서 hydration error가 난다.
<a>
this is a tag
<a>this is nested a tag</a>
</a>
<a> cannot be a descendant of <a> 에러를 볼 수 있다. 왜 그럴까?
중첩 <a> 태그는 원래 불가능하다(!)
웹 표준 스펙 상, <a>태그 안에 <a>태그를 넣을 수 없다.
뿐만 아니라, p 태그, button 태그도 마찬가지다.
<button>
this is button tag
<button>this is nested button tag</button>
</button>
<p>
this is p tag
<p>this is nested p tag</p>
</p>
(위 코드는 모두 문제가 발생한다)
a 태그
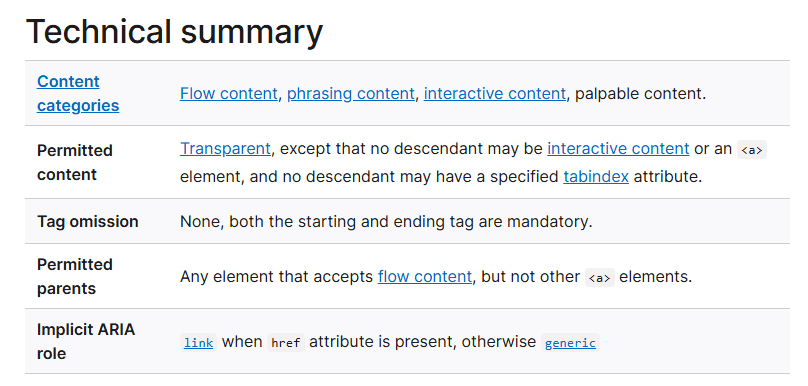
 (a 태그 MDN 문서 #)
(a 태그 MDN 문서 #)
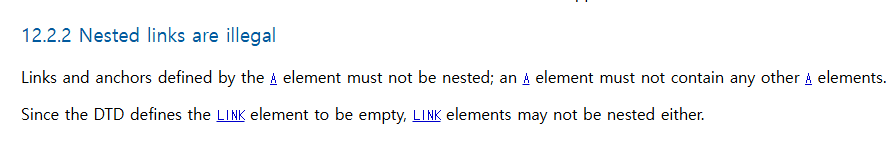
 (Nested Link는 불가능하다는 W3C 문서 #)
(Nested Link는 불가능하다는 W3C 문서 #)
p 태그
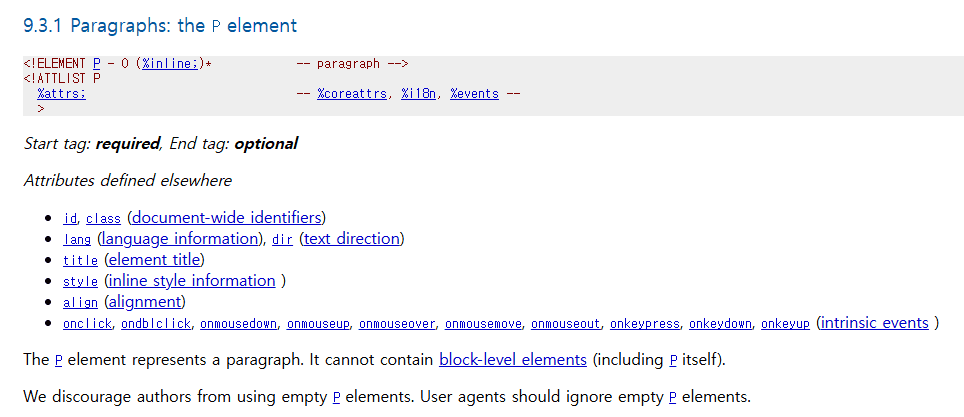
 (p 태그는 자식 태그로 p 태그를 가질 수 없다는 W3C 문서 #)
(p 태그는 자식 태그로 p 태그를 가질 수 없다는 W3C 문서 #)
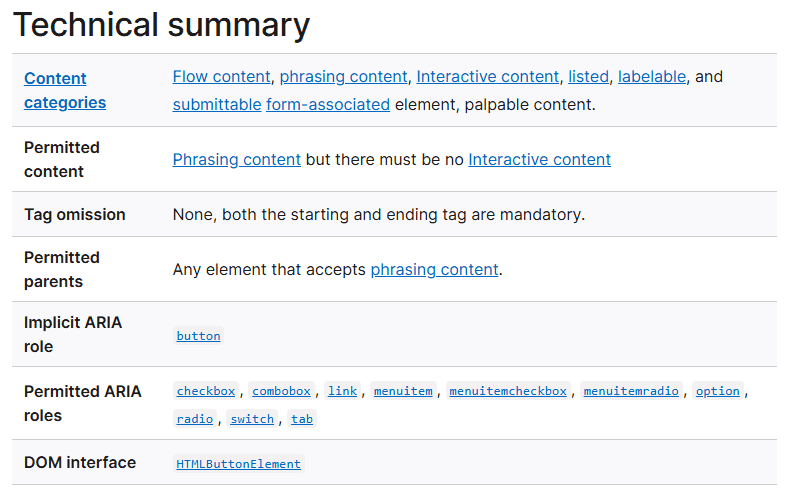
button 태그
 (button 태그는 자식 태그로 interactive content를 가질 수 없다. 그 중에 button 태그도 포함된다. #)
(button 태그는 자식 태그로 interactive content를 가질 수 없다. 그 중에 button 태그도 포함된다. #)
무시하고 그냥 넣으면 어떻게 될까?
(크롬 기준으로)다음과 같이 해석한다:
<a>
this is a tag
</a><a>this is nested a tag</a>
<button>
this is button tag
</button><button>this is nested button tag</button>
<p>
this is p tag
</p><p>this is nested p tag</p>
<p></p>
위와 같이 우리가 생각한 것 과는 전혀 다르게 해석되는 것을 볼 수 있다. 따라서, React는 hydration을 할 수 없다. 알 수가 없으니까!
p 태그, button 태그도 중첩해서 넣으면 마찬가지로 hydration 에러가 나게 된다. 그럴 땐, 당황하지 말고 nested tag를 분리하도록 하자.
Reference
https://www.w3.org/TR/html401/struct/links.html#h-12.2.2
https://www.w3.org/TR/html401/struct/text.html#h-9.3.1
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#technical_summary
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/p#technical_summary
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button#technical_summary