요새 Vite를 사용하는 사람들이 늘고 있다. 인기도 많고 평도 좋아서 나도 써봤는데, 몇 가지 문제점을 발견해서 실제로 적용하는 데에 포기한 경험이 있다. 관련된 내용 복기용으로 정리.
Vite의 특징
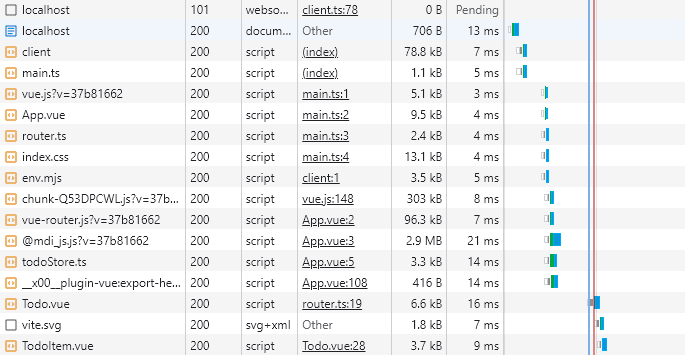
Vite dev mode로 들어가면 기존 webpack 등의 번들러에서 사용하던 것과는 다른 점을 알 수 있는데, Typescript 파일들을 그대로 import해서 사용한다. vue 파일들도 그대로 import한다.
보이는가? App.vue, router.ts 등의 파일들을 그대로 서빙하는 걸 볼 수 있다.
물론 소스코드를 그대로 보내는 건 아니다. 브라우저는 Typescript를 읽을 수 없다. 그래서 각 파일들의 내용들을 보면 vite가 알아서 잘 번들링 한 것을 볼 수 있다. 그리고 파일이 변경이 되거나 해서 업데이트 할 일이 생기면 그 파일들만 슥슥 바뀌니 편하게 개발할 수 있다.
좋다. 꽤나 괜찮아 보이는 구조다. 그런데 문제는 여기서부터 발생한다. 웹 페이지가 엄청 커져서 너무 많은 소스 코드 파일들이 있을 때. 소스 코드들이 엄청 불어난 큰 프로젝트일 경우에는 그 소스 파일들을 전부 불러오게 된다. 수천개의 파일들을 로드하게 될 수 있다는 뜻.
localhost에서는 상관없지 않나요?
그렇다. 어짜피 컴퓨터 내부니까 괜찮다. 몇천개던 몇만개던 큰 문제없이 로드가 된다. 진짜 문제는 다른 기기에서 테스트로 구동할 때.
예를 들어 SPA인 꽤나 큰 웹 페이지를 아이패드에서 구동을 한다고 생각해보자. 그러면 관련 소스 코드들을 전부 로드해야 하는데, 파일 몇만개씩으로 컴퓨터에서 아이패드로 보내야 한다. 각각의 소스 파일 용량은 크지 않지만, 파일의 갯수가 너무 많기 때문에 쓰로틀링이 걸리게 되고, 그래서 페이지를 로드할 때 엄청나게 오랜 시간이 걸리게 된다. 그러면 10초~20초씩 기다려야 겨우 메인 페이지가 뜨게 되는 참사가 벌어지게 되는 것이다.
해결법?
Webpack 등 다른 번들러처럼 dev 모드에서 하나의 파일로 묶어서 서빙하도록 하는 방법은 찾지 못했다. Vite는 다른 툴들과 비교했을 때 생각보다 자유도가 높지 않은 느낌이었다.
다른 프로젝트에서 번들러를 Vite로 교체할 때 맞닥뜨리게 되는 큰 문제 중 하나라고 생각한다.
또는 프로젝트 안에서 dynamic import를 구현하거나 하는 방법으로 해결할 수는 있을 것 같다(시도는 안 해 봤지만).