기존 레포를 vite로 마이그레이션 할 일이 있어서 vite를 처음 써 봤는데, 기존 방식과 달라서 헤맸었다. 관련된 내용 정리.
vite?
번들러(bundler) 툴이다. 디펜던시들을 사전 번들링(esbuild로 한다) 하고, 소스코드들은 rollup으로 번들링한다. 그래서 webpack 같은 기존 툴보다 훨씬 빠르다고 주장하는데, 반대로 esbuild만 쓰다 vite를 쓰게 되면 훨씬 느려진 것을 체감할 수 있다...
vite 측에선 rollup의 유연성을 위해 채택했다고 하는데, 사실 개인적으로도 맞는 판단이라고 생각한다. esbuild는 진짜 뭐 없다. code spliting, TS type check 등의 기능들도 지원하지 않는다. 걍 빠르고 끝. 물론 esbuild 또한 점점 이것저것 개발하고 있다고 하는데, 아직은 기능들이 빈약한 것은 어쩔 수 없는 듯.
vite 기본 구조
vite.config.ts에서 build.input 파라미터 안에 entrypoint 가 될 index.html 파일 위치를 넣고,
html 파일엔 import할 js/css path를 넣으면, vite가 알아서 번들링을 착착 해 준다.
나머지 asset들도 잘 정리해주고, chunk split(라이브러리 등을 다른 파일로 분리해서 배포하는 방법 - 라이브러리들을 따로 캐싱하고 싶을 때 주로 사용함)도 잘 지원해줘서 생각보다 사용하기 편하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<link rel="icon" type="image/svg+xml" href="/vite.svg" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vite + TS</title>
</head>
<body>
<div id="app"></div>
<script type="module" src="./src/main.ts"></script>
</body>
</html>
여러 html 파일들을 entrypoint로 쓸 경우엔
build: {
rollupOptions: {
input: {
main: path.resolve(__dirname, 'index.html'),
sub: path.resolve(__dirname, 'sub/index.html'),
},
...
},
}
이런 식으로 정리할 수 있다.
문제
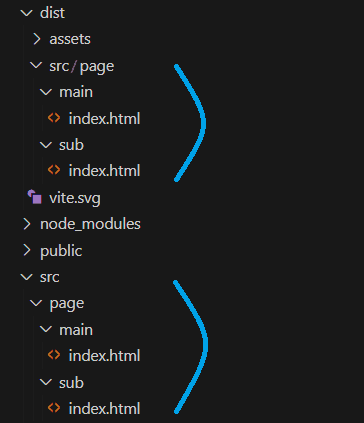
문제는 entrypoint html 파일들이 생성되는 path를 각각 파일들마다 커스텀 할 수 없다는 것이다. 무조건 해당 html file path를 따라 dist에 번들된다. 그래서 처음부터 vite를 쓴다면 상관 없겠지만, 기존 프로젝트에서 번들러를 바꾸려 할 때 문제가 생겼다.
html plugin들을 싹 다 살펴봤지만, 대부분 특정 html 파일들을 각각 원하는 path로 보낼 수 있는 기능을 지원하거나 하지는 않았다.
@open-wc/rollup-plugin-html 플러그인을 사용하면 억지로 가능하긴 한데 중복으로 번들링을 한다던지 하는 문제가 있어서 패스.
애초에 이럴 때 쓰라고 있는 플러그인이 아니라 그런 듯 하다.
결국 포기하고 html 파일 구조를 변경하는 것으로 마무리. 더 좋은 방법을 찾지 못했다.